هل تبحث عن طريقة سهلة وسريعة لـ اضافة CSS مخصص إلى موقعك على ووردبريس؟ إذا كنت ترغب في تحسين تصميم موقعك وإضافة لمساتك الشخصية، فإن إضافة CSS مخصص هي الطريقة المثلى لذلك. سنتناول في هذا الموضوع طريقتين رئيسيتين يمكنك من خلالهما اضافة CSS مخصص: الأولى تعتمد على خيار التخصيص في لوحة التحكم، بينما الثانية تستخدم اضافات جاهزة مثل إضافة Simple Custom CSS and JS، واضافة Blocks CSS: CSS Editor for Gutenberg Blocks والتي استخدمها شخصيا، كما سنتعرف على خطوات كل طريقة بالتفصيل ونستعرض إيجابيات وسلبيات كل منهما.
💖وداعًا للتصميم المكرر – أضف لمستك الشخصية مع اضافة CSS مخصص في WordPress 💖
“هذا مثال على التخصيص في المقالات“
طرق اضافة CSS مخصص في WordPress
الطريقة الأولى: استخدام خيار التخصيص في ووردبريس
الوصول إلى لوحة التحكم
أول خطوة نحو اضافة CSS مخصص هي الدخول إلى لوحة التحكم في ووردبريس، ومن خلال القائمة الجانبية اليسرى او اليمنى حسب لغة موقعك، ستجد علامة التبويب “المظهر – Appearance”. بمجرد التمرير فوقها، سيظهر خيار “تخصيص – Customize” في القائمة المنسدلة.
يمكنك ايضا الوصول مباشرة من خلال الرابط التالي:
https://example.com/wp-admin/customize.php |
فتح صفحة التخصيص
اضغط على “تخصيص” لفتح صفحة الخيارات، يمكنك أيضًا الوصول إلى هذه الصفحة عند عرض موقعك من خلال شريط أدوات ووردبريس العلوي. بمجرد الضغط على “تخصيص”، ستفتح لك صفحة تحتوي على مجموعة من الخيارات.
إضافة CSS إضافي
في صفحة التخصيص، ابحث عن خيار “CSS إضافي” وانقر عليه، ستظهر لك مساحة لإدخال الأكواد المخصصة. هنا يمكنك تجربة تغيير حجم الخط للفقرات كمثال، “ستلاحظ أن التغييرات تظهر فورًا في المعاينة اليمنى”، مما يتيح لك رؤية النتائج بشكل مباشر.
حفظ التغييرات
إذا كنت ترغب في إضافة المزيد من الأكواد، اترك مسافة بين الأكواد وأدخل CSS آخر. بمجرد الانتهاء، اضغط على زر “نشر” لحفظ التغييرات.
الطريقة الثانية: استخدام إضافة جاهزة
تثبيت الإضافة
إذا كنت تفضل استخدام إضافات جاهزة لتخصيص موقعك، فإن إضافة Simple Custom CSS and JS هي خيار رائع. ابدأ بالانتقال إلى لوحة التحكم، ثم مرر فوق علامة التبويب “الإضافات” في القائمة الجانبية . اضغط على “أضف جديد” وفي حقل البحث اكتب “Simple Custom CSS and JS”. اضغط على زر “تثبيت الآن” لتثبيت الإضافة.
تفعيل الإضافة
بعد الانتهاء من التثبيت، انقر على زر “تفعيل” لتفعيل الإضافة. الآن أصبح بإمكانك الوصول إلى خيارات CSS المخصص من خلال لوحة التحكم.
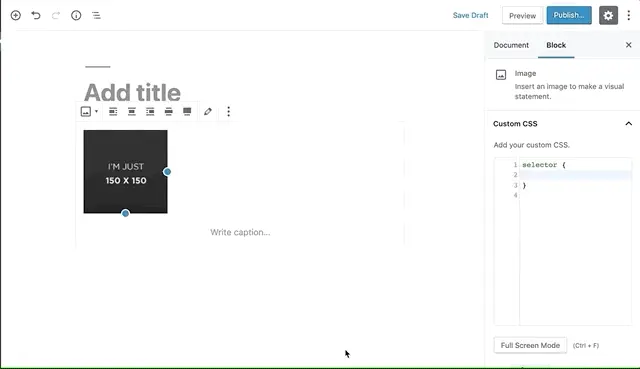
إضافة CSS المخصص
مرر فوق علامة التبويب “المظهر” في القائمة الجانبية. ستلاحظ ظهور خيار جديد باسم “CSS مخصص”. اضغط عليه لفتح مساحة جديدة حيث يمكنك إدخال الأكواد المخصصة.
حفظ التغييرات
بمجرد إدخال الأكواد المخصصة، اضغط على زر “تحديث CSS” لحفظ التغييرات. ستظهر التغييرات على موقعك فورًا.

إيجابيات وسلبيات كل طريقة
الطريقة الأولى: استخدام خيار التخصيص
الإيجابيات:
- سهولة الوصول: يمكن الوصول إلى التخصيص بسهولة من لوحة التحكم أو عند عرض الموقع.
- المعاينة الفورية: يمكنك رؤية التغييرات مباشرة في المعاينة.
- عدم الحاجة إلى إضافات خارجية: لا يتطلب تثبيت إضافات إضافية.
السلبيات:
- قيود التوافق: قد لا يكون هذا الخيار متاحًا إذا كان القالب لا يدعم التخصيص.
- صلاحيات الوصول: يقتصر على المستخدمين الذين لديهم صلاحيات الوصول إلى التخصيص في لوحة التحكم.
- اي تعديل تقوم به سيطبق على الموقع بالكامل وليس على فقرة او شي محدد بذاته.
الطريقة الثانية: استخدام إضافة خارجية
الإيجابيات:
- خيار بديل: يوفر خيارًا لإضافة CSS إذا لم يكن خيار التخصيص متاحًا.
- سهولة التثبيت والاستخدام: سهل التثبيت والاستخدام من خلال لوحة التحكم.
- عدم التعديل في الكود الأساسي: مناسب للمستخدمين الذين لا يريدون التعديل في الكود الأساسي للموقع.
السلبيات:
- اعتماد على الإضافات: يعتمد على تثبيت إضافة خارجية قد تحتاج إلى تحديثات وصيانة مستمرة.
- تأثير الأداء: قد تؤدي الإضافات الكثيرة إلى بطء في أداء الموقع أو تعارض مع إضافات أخرى.
بإيجاز، توفر كلتا الطريقتين وسيلة فعالة لإضافة CSS مخصص إلى موقعك على ووردبريس. الطريقة الأولى تمنحك وصولاً مباشرًا وسهلاً دون الحاجة إلى إضافات، بينما الطريقة الثانية توفر حلاً بديلاً ممتازًا عند عدم توفر خيار التخصيص. اختر الطريقة التي تناسب احتياجاتك ومستوى خبرتك، واستمتع بتخصيص موقعك بسهولة.
أكواد CSS جاهزة PDF
هناك مجموعة متنوعة من ملفات PDF التي تقدم اكواد CSS جاهزة PDF وتشرح أساسيات اضافة CSS مخصص وتسهل فهمها للمبتدئين والمحترفين على حد سواء، تشمل هذه الملفات شروحات وأمثلة عملية على كيفية استخدام الأنماط لتنسيق الصفحات وتحسين مظهرها، بالإضافة إلى ذلك، هناك مواقع على الإنترنت توفر مكتبات ومجموعات من الأكواد الجاهزة CSS التي يمكن للمطورين والمصممين الاستفادة منها، مما يسهل عليهم إنشاء وتخصيص تصاميمهم بسرعة وكفاءة.
يمكنك تحميل الملفات التالية المقترحة من هنا:
وهنا مواقع يمكنك الاطلاع عليها ايضاً:
فيديوهات تعليمية وتوضيحية لـ اضافة CSS مخصص
وهذا فيديو تعليمي آخر:
إضافة CSS مخصص في WordPress 2024 يمكن أن يعزز بشكل كبير من جمالية ووظائف موقعك. هل تفضل التخصيص المباشر من لوحة التحكم، أم تثبيت إضافات لتبسيط العملية؟ بغض النظر عن الطريقة التي تختارها، فإن فهم كيفية تطبيق CSS مخصص يفتح أمامك عالماً من الإمكانيات الإبداعية لتخصيص موقعك بشكل فريد. الآن، كيف ستستخدم هذه المعرفة لتحسين تصميم موقعك؟ ندعوك لتقييم هذا المقال وقراءة المزيد من المقالات التعليمية في قسم تعليم وتطوير من مكسربيا.