تُعتبر الروابط الداخلية والخارجية والعديد من الروابط الاخرى من العناصر الأساسية في تطوير الويب، حيث تلعب هذه الروابط دورًا حيويًا في تحسين تجربة المستخدم وتعزيز محركات البحث لموقعك.
في هذه المقالة، سنتناول بالتفصيل كيفية إنشاء روابط داخلية وخارجية باستخدام HTML، وفوائد كل منهما.
ما هي الروابط الخلفية؟
تعتبر الروابط من العناصر الأساسية في تصميم وتطوير الويب، حيث تؤثر بشكل مباشر في ربط المحتوى وتسهيل الوصول إليه.
💠فيما يلي تعريفات تفصيلية للروابط من جوانب مختلفة:
- الروابط الداخلية:
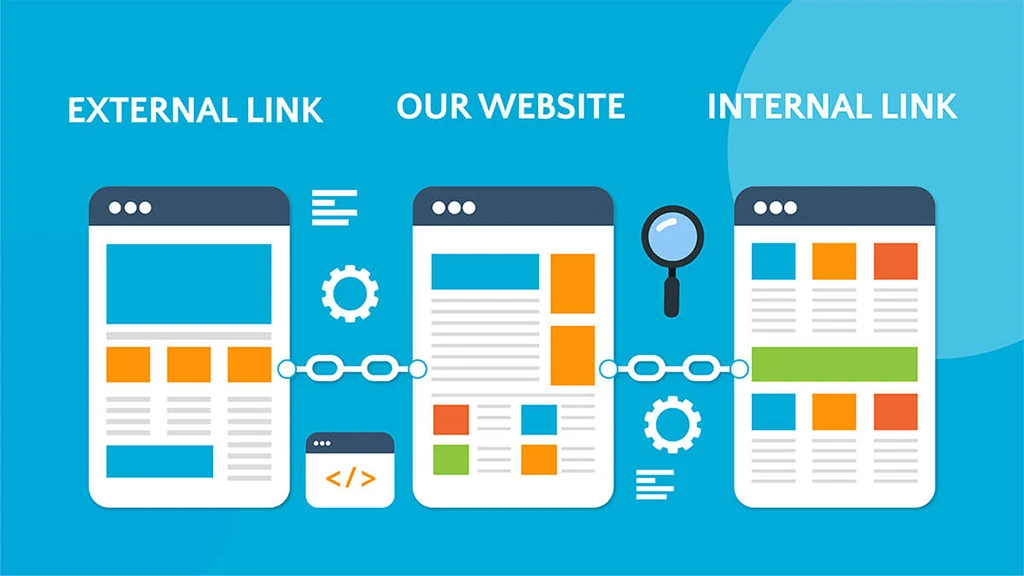
الروابط الداخلية هي تلك التي تربط صفحات مختلفة داخل نفس الموقع الإلكتروني، تهدف هذه الروابط إلى تحسين تجربة المستخدم من خلال توجيهه إلى محتوى ذي صلة، مما يساعد في زيادة مدة البقاء في الموقع وتقليل معدل الارتداد – الروابط الداخلية تسهل أيضًا على محركات البحث فهم الهيكل التنظيمي للموقع، مما يؤدي إلى تحسين الفهرسة والتصنيف. - الروابط الخارجية:
الروابط الخارجية هي الروابط التي تشير إلى صفحات موجودة على مواقع إلكترونية أخرى، حيث تلعب هذه الروابط دورًا رئيسيًا في تعزيز مصداقية الموقع، وتشير إلى مصادر موثوقة وتعزز من جودة المحتوى.
– يُعتبر تضمين الروابط الخارجية جزءًا من استراتيجية تحسين محركات البحث (SEO) نظرًا لأنها تساعد في رفع تصنيف الصفحة في نتائج البحث. - الروابط المطلقة:
الروابط المطلقة هي الروابط التي تتضمن عنوان URL كاملاً، بما في ذلك البروتوكول (مثل HTTP أو HTTPS) واسم النطاق.
تُستخدم الروابط المطلقة عندما تحتاج إلى الإشارة إلى موارد خارجية أو عندما ترغب في التأكد من أن الرابط سيعمل بشكل صحيح بغض النظر عن المكان الذي يتم الوصول إليه من خلاله. - الروابط النسبية:
الروابط النسبية هي الروابط التي تشير إلى مواقع داخلية باستخدام مسار نسبي بدلاً من عنوان URL كامل. تستخدم هذه الروابط غالبًا عندما يكون الموقع قيد التطوير أو يتم نقله إلى خادم جديد، حيث تسهل إدارة المحتوى دون الحاجة إلى تعديل الروابط في كل صفحة.
– تتيح الروابط النسبية تحسين الكفاءة عند ربط الصفحات المختلفة داخل الموقع. - الروابط القابلة للنقر:
تشير الروابط القابلة للنقر إلى العناصر التي يمكن للزوار النقر عليها لتوجيههم إلى محتوى آخر، هذه الروابط قد تكون نصوصًا، صورًا، أو أزرار، وهي مصممة بطريقة جذابة لجذب انتباه المستخدم.
– تعتبر الروابط القابلة للنقر جزءًا أساسيًا من تحسين تجربة المستخدم، حيث تُسهّل الانتقال بين الصفحات بسهولة وسرعة. - الروابط البيانية:
الروابط البيانية تشير إلى الروابط التي تحتوي على محتوى مرئي، مثل الصور أو الرسوم البيانية، وتعمل على توجيه الزوار إلى مواقع أو صفحات ذات صلة.
– تساعد هذه الروابط في جذب انتباه الزوار وتقديم معلومات إضافية بطريقة بصرية، مما يعزز من تجربة التصفح.
أمثلة على أنواع الروابط

- مثال على الروابط الداخلية:
إذا كنت ترغب في ربط الزائر بمقال آخر داخل نفس الموقع، يمكنك استخدام الرابط الداخلي:
<a href="/about-us">تعرف على المزيد عن فريقنا</a>هذا الرابط يوجه الزائر إلى صفحة "من نحن" داخل نفس الموقع. - مثال على الروابط الخارجية:
إذا كنت ترغب في توجيه الزائر إلى مصدر خارجي، مثل موقع موثوق أو مقال آخر، يمكنك استخدام الرابط الخارجي:
<a href="https://www.example.com" target="_blank">اقرأ المزيد على Example.com</a>هذا الرابط يفتح صفحة جديدة ويوجه الزائر إلى موقع خارجي يسمى "Example.com". - مثال على الروابط المطلقة:
الرابط المطلق يحتوي على العنوان الكامل للصفحة، بما في ذلك البروتوكول:
<a href="https://www.yourwebsite.com/contact-us">اتصل بنا</a>هذا الرابط يوجه الزائر إلى صفحة "اتصل بنا" باستخدام عنوان URL كامل. - مثال على الروابط النسبية:
الرابط النسبي يشير إلى صفحة داخلية باستخدام مسار نسبي:
<a href="blog/post-1">اقرأ المقال الأول في مدونتنا</a>هذا الرابط يوجه الزائر إلى المقال الأول في المدونة دون الحاجة إلى كتابة العنوان الكامل. - مثال على الروابط القابلة للنقر:
الروابط القابلة للنقر يمكن أن تكون نصية أو صورة، على سبيل المثال، رابط نصي قابل للنقر:
وهذا مثال على صورة قابلة للنقر:<a href="#section-2">انتقل إلى القسم الثاني</a> <a href="https://www.yourwebsite.com"><img src="image.jpg" alt="Visit our website" /></a>الصورة تقود الزائر إلى موقع "yourwebsite.com" عند النقر عليها.- مثال على الروابط البيانية:
الرابط البياني يمكن أن يكون صورة أو رسم بياني يوجه الزوار إلى صفحة أو مصدر خارجي:
<a href="https://www.example.com" target="_blank"><img src="chart.png" alt="Click to view the full report" /></a>الصورة البيانية توجه الزائر إلى تقرير خارجي عند النقر عليها.
بشكل عام، تعد الروابط مكونًا أساسيًا في أي موقع ويب، حيث تسهم في توجيه المستخدمين وتحسين تجربة التصفح وتعزيز فعالية تحسين محركات البحث.
تنويه: في هذا المقال بالتحديد، سنتعرف على الروابط الداخلية والخارجية فقط، وربما سنشرح باقي انواع الروابط في مقالات اخرى.
ما هي الروابط الداخلية والخارجية؟
أهمية الروابط الداخلية
تلعب الروابط الداخلية دورًا حيويًا في تحسين تجربة المستخدم وتوجيه الزوار داخل الموقع، هناك العديد من الفوائد المرتبطة باستخدام الروابط الداخلية، منها:
- تحسين تجربة المستخدم: تساعد الروابط الداخلية الزوار في الانتقال بسلاسة بين صفحات الموقع، عندما يجد الزائر محتوى ذا صلة أو معلومات إضافية مرتبطة بما يقرأه، فإنه يميل إلى البقاء لفترة أطول، مما يعزز من تجربة التصفح.
- زيادة مدة بقاء الزوار: الروابط الداخلية تشجع الزوار على استكشاف محتوى آخر، مما يزيد من الوقت الذي يقضونه في الموقع. كلما زادت مدة بقاء الزائر، زادت فرص تحويله إلى عميل أو متابع دائم.
- تعزيز محركات البحث للزحف على الموقع: تسهل الروابط الداخلية عملية الزحف على الموقع بواسطة محركات البحث، فهي تساعد محركات البحث في فهم هيكل الموقع وتحديد الصفحات الأكثر أهمية، مما يسهل على محركات البحث فهرسة المحتوى بكفاءة.
- توزيع “سلطة الصفحة”: من خلال استخدام الروابط الداخلية، يمكن لموقعك توزيع “سلطة الصفحة” بين الصفحات المختلفة. عندما ترتبط صفحة ذات تصنيف عالٍ بصفحات أخرى، فإنها تعزز من تصنيف هذه الصفحات أيضًا، مما يساعدها على الظهور بشكل أفضل في نتائج البحث.
- توجيه الزوار إلى المحتوى ذي الصلة: توفر الروابط الداخلية فرصة لتوجيه الزوار إلى محتوى ذي صلة يمكن أن يكون مفيدًا لهم. على سبيل المثال، إذا كان لديك مقالة عن “كيفية تحسين محركات البحث”، يمكنك ربطها بمقال آخر يتحدث عن “أفضل أدوات SEO“، مما يسهل على الزوار الوصول إلى معلومات إضافية.
- تحسين معدل التحويل: عندما يتم توجيه الزوار إلى محتوى مرتبط أو صفحات تحتوي على عروض أو خدمات، يمكن أن يؤدي ذلك إلى زيادة معدل التحويل. كلما كان من السهل على الزوار العثور على المعلومات التي يحتاجونها، زادت احتمالية اتخاذهم خطوات إيجابية مثل التسجيل أو الشراء.
- تحسين تصنيف محركات البحث: الروابط الداخلية تساهم بشكل غير مباشر في تحسين تصنيف صفحات الموقع في نتائج محركات البحث. من خلال تحسين هيكل الروابط الداخلية، يمكنك زيادة فرص ظهور موقعك في الصفحات الأولى لنتائج البحث.
بشكل عام، تعتبر الروابط الداخلية عنصرًا أساسيًا في أي استراتيجية لتحسين محركات البحث، من خلال استخدامها بشكل صحيح، يمكنك تحسين تجربة المستخدم، زيادة تفاعل الزوار، وتعزيز مكانة موقعك في نتائج البحث.
كيفية إنشاء روابط داخلية في HTML

إنشاء روابط داخلية في HTML يعد عملية بسيطة، ولكنها تتطلب بعض الخطوات الأساسية لضمان فعالية الرابط وتوجيه الزوار إلى الصفحات الصحيحة.
إليك الخطوات التفصيلية لإنشاء روابط داخلية في HTML:
- تحديد النص المراد جعله رابطًا:
ابدأ بتحديد الكلمة أو العبارة التي تريد تحويلها إلى رابط، يجب أن يكون هذا النص معبرًا عن المحتوى الذي سيتم الانتقال إليه – على سبيل المثال، إذا كنت تريد توجيه الزوار إلى قسم معين في نفس الصفحة، يمكنك استخدام نص مثل “انتقل إلى القسم التالي”.
- كتابة علامة الرابط:
استخدم علامة
<a>لإنشاء الرابط، يجب عليك تحديد خاصيةhrefلتحديد وجهة الرابط، عند إنشاء روابط داخلية، يمكن أن تكون الوجهة إما ID لقسم معين في نفس الصفحة أو رابط إلى صفحة أخرى في الموقع.مثال على استخدام ID:<a href="#القسم-المستهدف">اذهب إلى القسم المستهدف</a>هذا الرمز ينشئ رابطًا داخليًا يشير إلى قسم يحمل ID "القسم-المستهدف" في نفس الصفحة. - تحديد ID للقسم المستهدف:
لكي يعمل الرابط بشكل صحيح، يجب أن يكون القسم الذي تود الانتقال إليه يحتوي على خاصية
id. يمكنك إضافة هذه الخاصية إلى أي عنصر HTML مثل<h2>أو<div>.مثال على ذلك:<h2 id="القسم-المستهدف">هذا هو القسم المستهدف</h2>بهذا الشكل، عندما ينقر الزائر على الرابط، سيتم نقله مباشرة إلى هذا القسم. - إغلاق علامة الرابط:
بعد كتابة النص المطلوب جعله رابطًا، تأكد من إغلاق علامة الرابط باستخدام
</a>، هذا يضمن أن الرابط يعمل بشكل صحيح – النص النهائي للرابط سيبدو كما يلي:<a href="#القسم-المستهدف">اذهب إلى القسم المستهدف</a> - اختبار الرابط:
بعد إنشاء الرابط، يجب عليك اختبار عمله، تأكد من أنه ينقل الزوار إلى القسم الصحيح عند النقر عليه. يمكنك القيام بذلك عن طريق فتح الصفحة في المتصفح والنقر على الرابط.
بمجرد اتباع هذه الخطوات، ستكون قد أنشأت رابطًا داخليًا بشكل فعال في HTML.
تذكر أن استخدام الروابط الداخلية يساعد في تحسين تجربة المستخدم وتوجيه الزوار بشكل أفضل داخل موقعك، مما يعزز من التفاعل مع المحتوى.
أهمية الروابط الخارجية
تعتبر الروابط الخارجية عنصراً حيوياً آخر في أي استراتيجية لتحسين محركات البحث، ولها العديد من الفوائد التي تعزز من أداء الموقع.
إليك بعض النقاط المهمة التي تبرز أهمية الروابط الخارجية:
- تحسين مصداقية الموقع:
تساعد الروابط الخارجية في تعزيز مصداقية الموقع من خلال الربط بمصادر موثوقة ومعروفة، عندما يربط موقعك بمصادر ذات سمعة طيبة، يعكس ذلك مستوى عالٍ من الثقة مما يزيد من فرصة جذب الزوار وتحسين تصنيف الموقع في نتائج البحث.
- زيادة الوصول إلى جمهور أوسع:
عندما تنشر روابط لمواقع أخرى، يمكن أن يتعرف جمهور تلك المواقع على محتواك ويأتي لزيارتك، هذه الروابط يمكن أن تكون وسيلة فعالة لجذب الزوار الجدد وتعزيز الوعي بالعلامة التجارية.
- تعزيز العلاقة مع مواقع أخرى:
إن إنشاء روابط خارجية يمكن أن يساهم في بناء علاقات تعاون مع مواقع أخرى في نفس المجال، هذا التعاون قد يؤدي إلى تبادل الروابط أو التعاون في محتوى مشترك، مما يمكن أن يعزز الظهور في نتائج البحث.
- تحسين نتائج البحث:
تعتبر الروابط الخارجية من أهم عوامل تصنيف محركات البحث، كلما زادت جودة وكمية الروابط الخارجية التي تشير إلى موقعك، زادت فرصتك في الحصول على تصنيف أعلى في نتائج البحث، مما يعزز من ظهور موقعك.
- تحسين تجربة المستخدم:
تساهم الروابط الخارجية في تحسين تجربة المستخدم من خلال توجيه الزوار إلى معلومات إضافية ذات صلة، إذا كان المحتوى في موقعك مرتبطًا بمصادر خارجية موثوقة، فإن ذلك يعزز من فهم الزوار للموضوع ويقدم لهم قيمة إضافية.
- تحسين محركات البحث المحلية:
إذا كان لديك نشاط تجاري محلي، فإن الروابط الخارجية من مواقع محلية أخرى يمكن أن تعزز من ظهورك في نتائج البحث المحلية، هذه الروابط تساعد في إنشاء سياق محلي قوي لموقعك، مما يعزز من فرص جذب الزوار المحليين.
- تعزيز القدرة التنافسية:
إن استخدام الروابط الخارجية بشكل فعال يمكن أن يمنحك ميزة تنافسية على المواقع الأخرى، عندما تقدم محتوى غنيًا ومرجعيًا من مصادر موثوقة، فإن ذلك يجعلك تبرز بين المنافسين، مما يزيد من فرص جذب الزوار.
باختصار، تعتبر الروابط الخارجية أداة قوية لتعزيز مصداقية الموقع وزيادة الوصول وتحسين تصنيف محركات البحث.
من خلال استخدامها بشكل استراتيجي، يمكنك تعزيز الوجود الرقمي لموقعك وجذب جمهور أوسع.
كيفية إنشاء روابط خارجية في HTML

لإنشاء رابط خارجي، يمكنك استخدام نفس الطريقة المستخدمة لإنشاء الروابط الداخلية، لكن مع تحديد عنوان URL الكامل.
إليك خطوات إنشاء رابط خارجي:
- تحديد النص المراد جعله رابطًا: حدد الكلمة أو العبارة التي تريد تحويلها إلى رابط.
- كتابة علامة الرابط: استخدم علامة
<a>مع خاصيةhrefلتحديد عنوان URL الكامل. - إغلاق علامة الرابط: استخدم علامة
</a>لإنهاء الرابط.
مثال على ذلك:
زيارة موقع مثال
هذا الرمز ينشئ رابطًا خارجيًا يفتح في علامة تبويب جديدة.
استراتيجيات التسويق بالمحتوى
عند استخدام الروابط الداخلية والخارجية، يمكن أن تكون بعض الاستراتيجيات مفيدة لتعزيز فعاليتها:
- إنشاء محتوى عالي الجودة يجذب الزوار ويشجعهم على المشاركة.
- تحليل الروابط الخارجية الخاصة بك والتأكد من جودتها.
- التواصل مع المدونين وأصحاب المواقع الأخرى لتبادل الروابط.
- استخدام وسائل التواصل الاجتماعي للترويج للمحتوى وزيادة الروابط الخارجية.
خلاصة القول
في الختام، تعتبر الروابط الداخلية والخارجية عناصر حيوية في أي استراتيجية لتحسين محركات البحث (SEO).
من خلال إنشاء روابط بشكل صحيح، يمكنك تحسين تجربة المستخدم، زيادة مصداقية موقعك، وتعزيز ظهوره في نتائج البحث.
دعوة للمشاركة والتفاعل
والآن عزيزي القارئ،
⏪ نحن نقدر اهتمامك بمحتوانا في مكسربيا، ونود أن نسمع رأيك حول مقالنا الحالي بعنوان: كيفية إنشاء روابط داخلية وخارجية في HTML. آراؤك وأفكارك تعني لنا الكثير، لذا لا تتردد في مشاركة تعليقاتك وتفاعلاتك أدناه.
💠إذا وجدت أن المقال مفيد ومثير للاهتمام، نحثك على مشاركته مع أصدقائك وعائلتك عبر وسائل التواصل الاجتماعي!
🔘 يمكنك استخدام الأزرار أدناه لمشاركة المقال على فيسبوك، تويتر، إنستجرام، أو أي منصة تفضلها، كل مشاركة منك تساعد في نشر المعرفة والفائدة.
💥 كما ندعوك لاستكشاف المزيد من المقالات الحصرية المتاحة على موقعنا. ستجد مجموعة متنوعة من المواضيع التي تهمك وتساعدك في تطوير مهاراتك ومعرفتك.
شكرًا لزيارتك ونتطلع إلى تفاعلك معنا!
مع تحيات فريق مكسربيا 🥰